Manual/Documentation
Styles page
Styles used to create layout of the pages. We can say gobal css classes
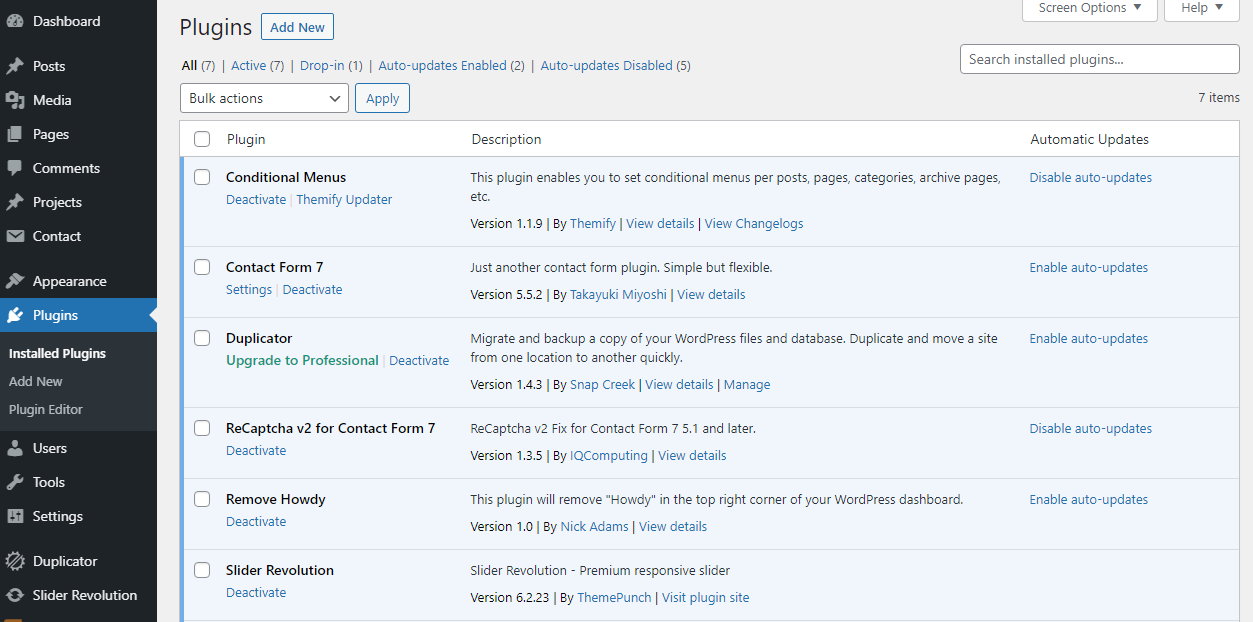
Plugins that are installed on the site



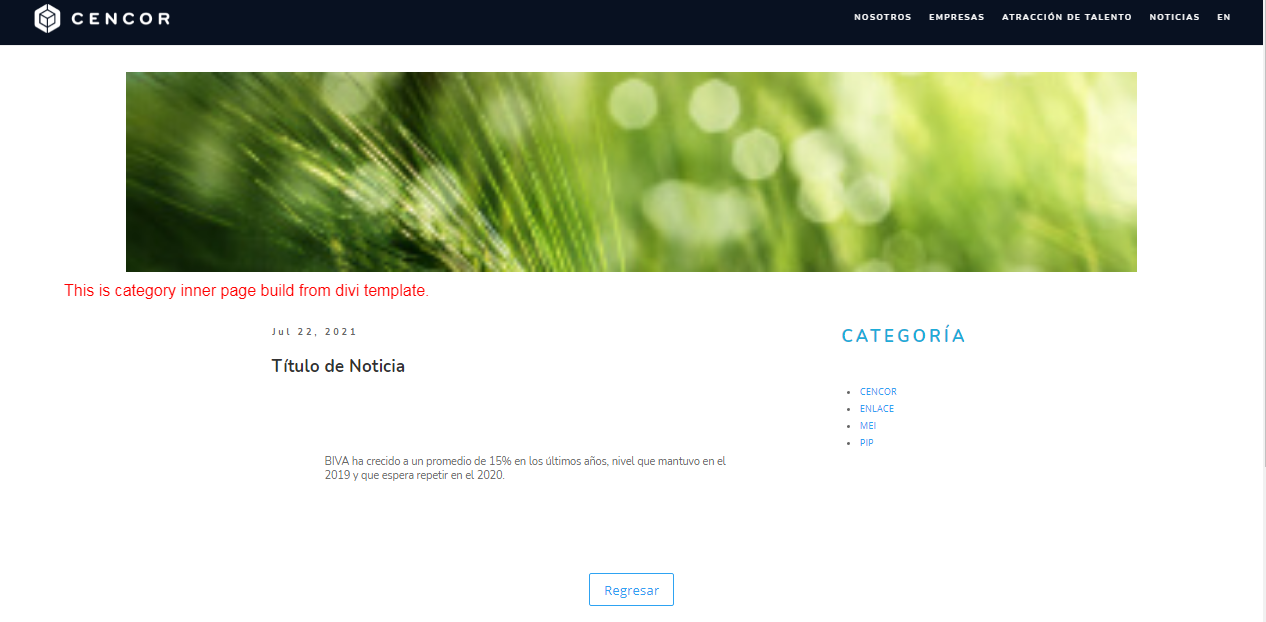
Noticias/News Blog Inner posts customization
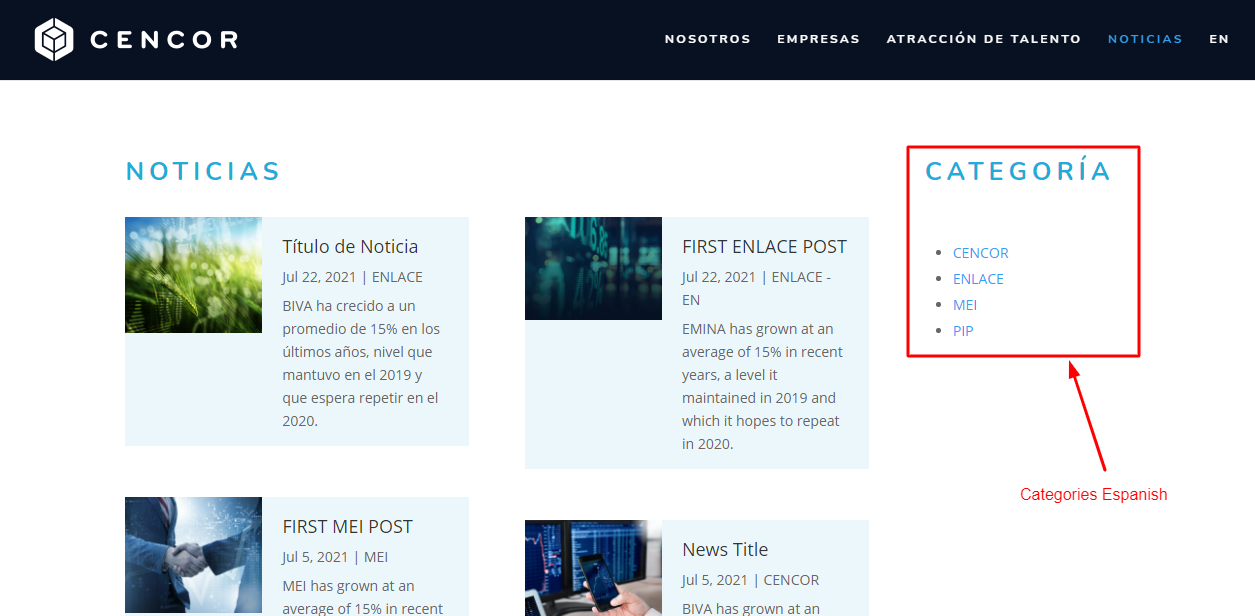
Customization of posts categories URL as shown in the screenshot.
1. Customization: Go to the Divi theme Builder option for single post
page (as shown in the screenshot)
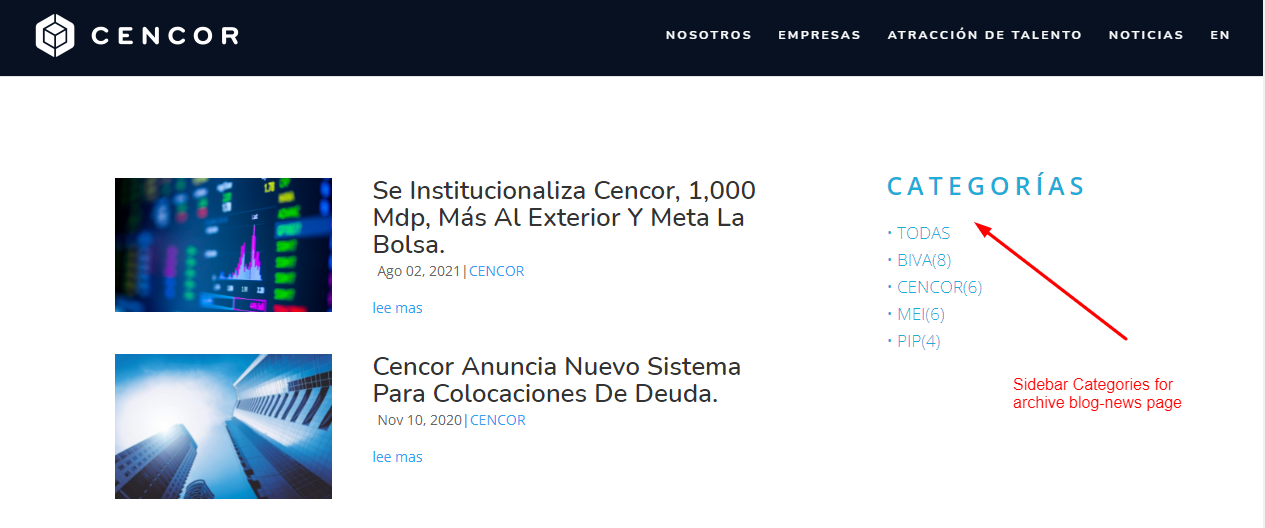
Noticias/News Blog Archieve posts categories
Customization of posts category in different languages as shown in the screenshot.
1. Adding category page & category sidebar: ( Please refer to the screenshot for Spanish – same procedure for English version also.)




Conditional menus
Conditional menus used to set different menus on different pages
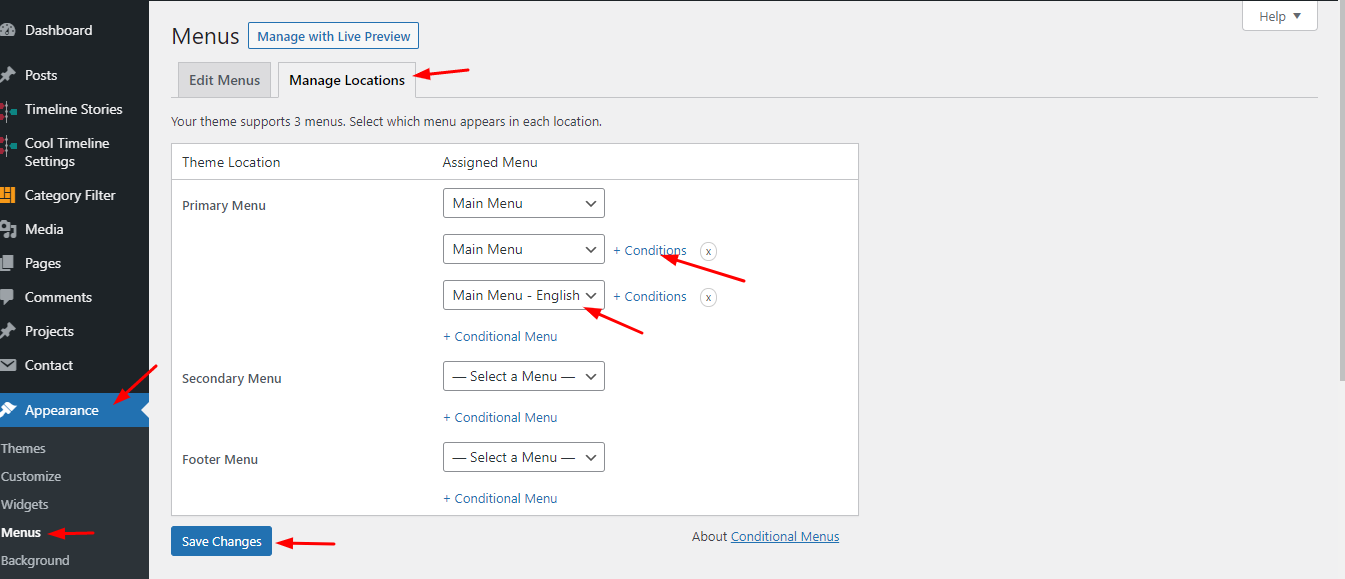
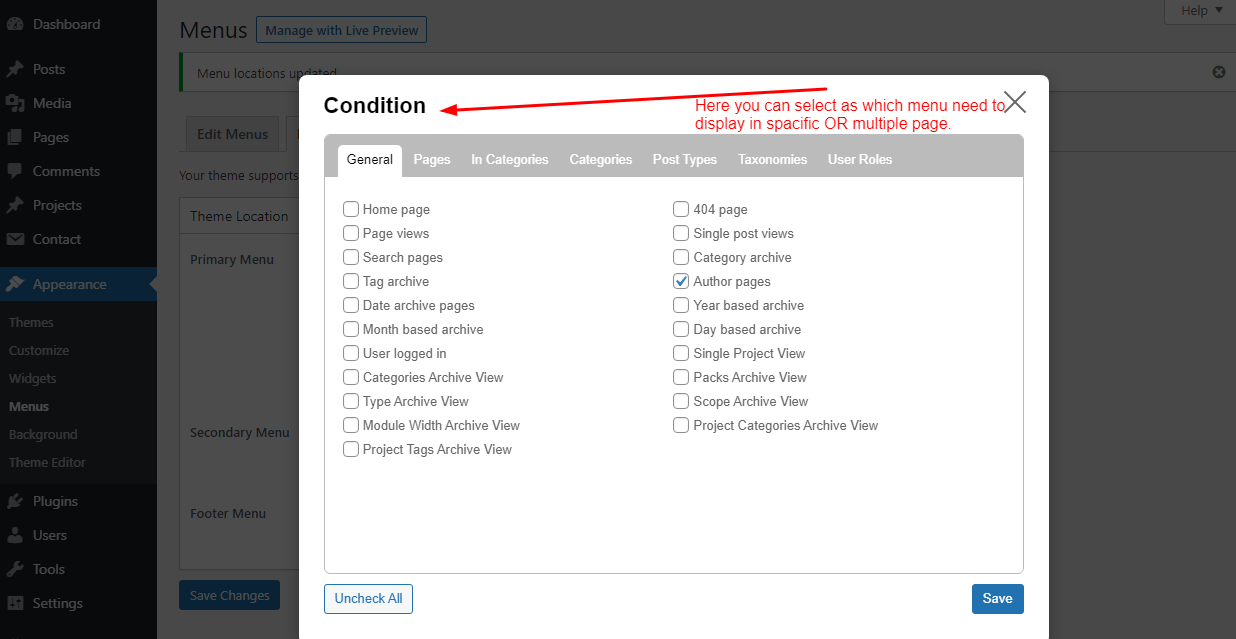
1. Configuration: How to set conditional menus?
2. Go to Appearance –> Menus –> Manage location. ( Please refer screenshot)
3. Choose the condition for the menus and update the menus.
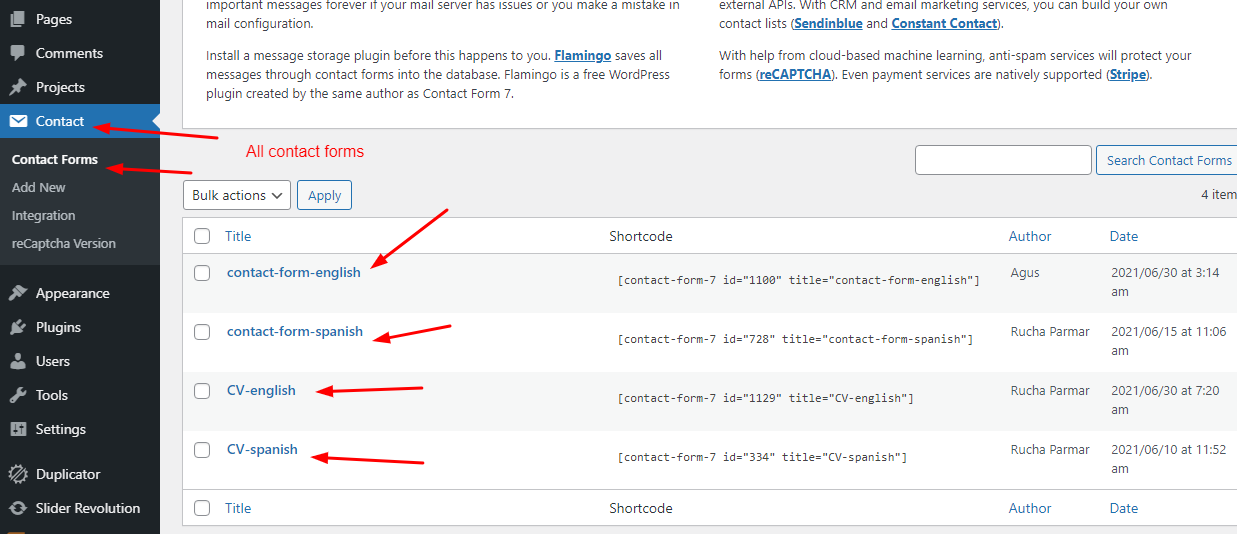
Contact Forms
There are different contact forms for the different languages i.e. english and spanish
1. Configuration: How to set Contact forms?
2. Go to Contact–> Contact Forms ( Please refer screenshot)
3. Click on Add new to add new form.



History Timeline
Divi is used to set the Histoty/Story slider on Nosotros/About us page
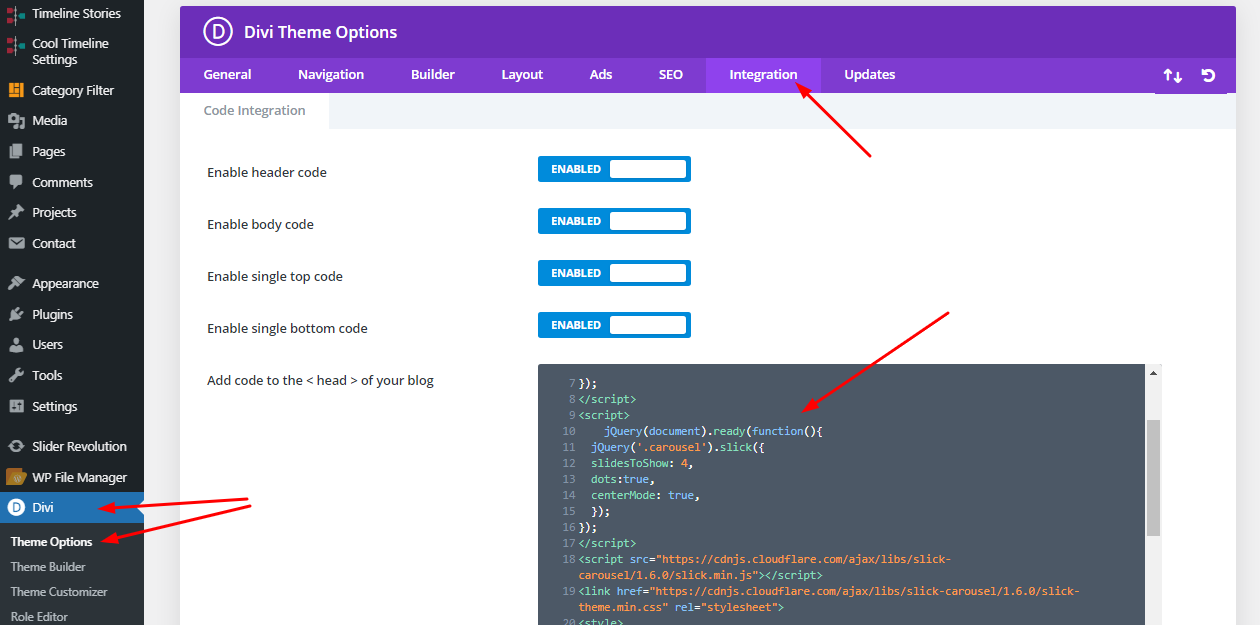
1. Configuration: How to set History Timeline using Divi?
2. Go to Divi–> Theme Options –> In the “Integration settings” from here . ( Please refer screenshot)
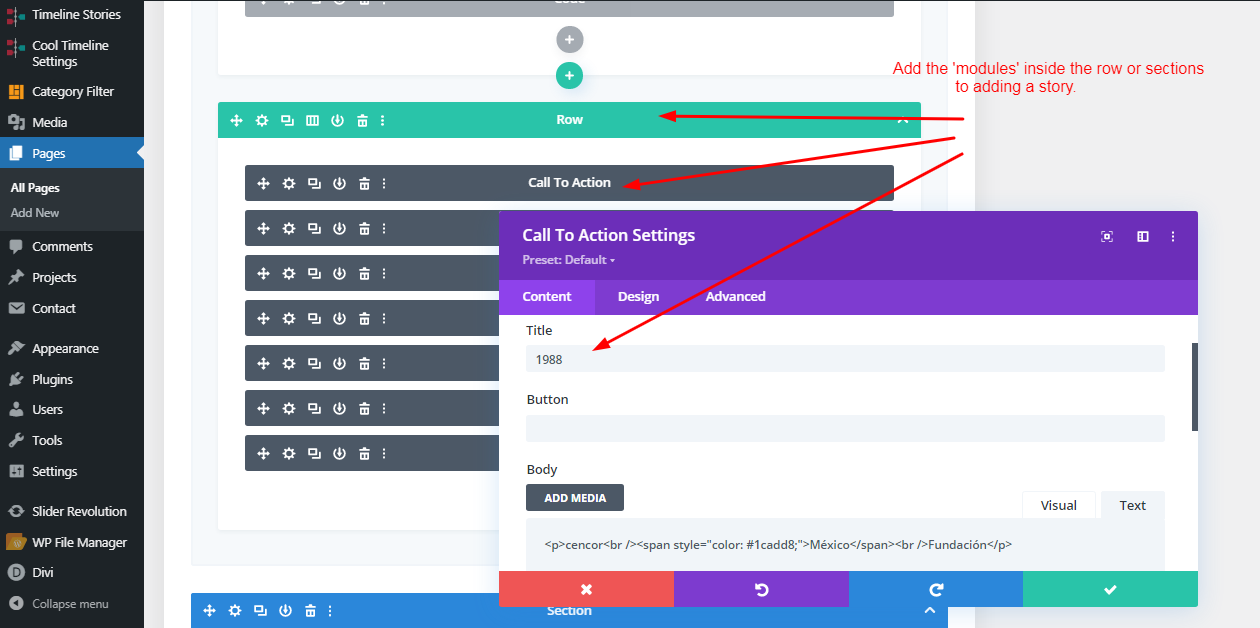
3. How to add History timeline stories?
4. Go to pages – edit the relative page & add the modules either “call to action OR image” .( Please refer screenshot)
Slider Revolution
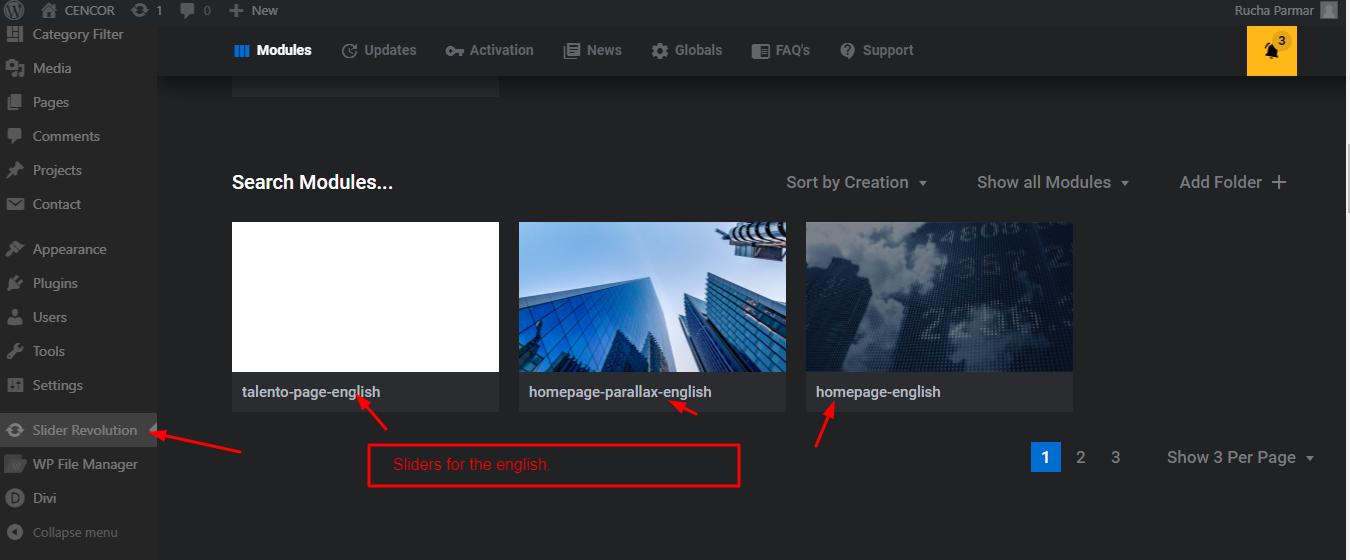
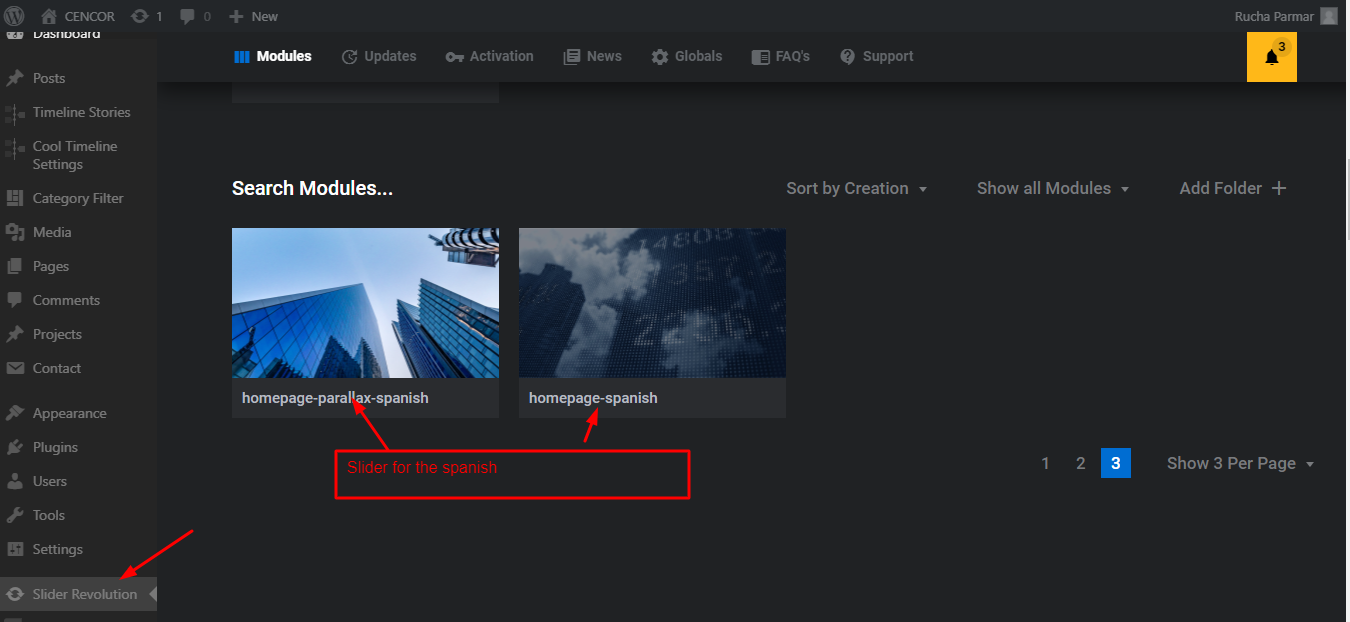
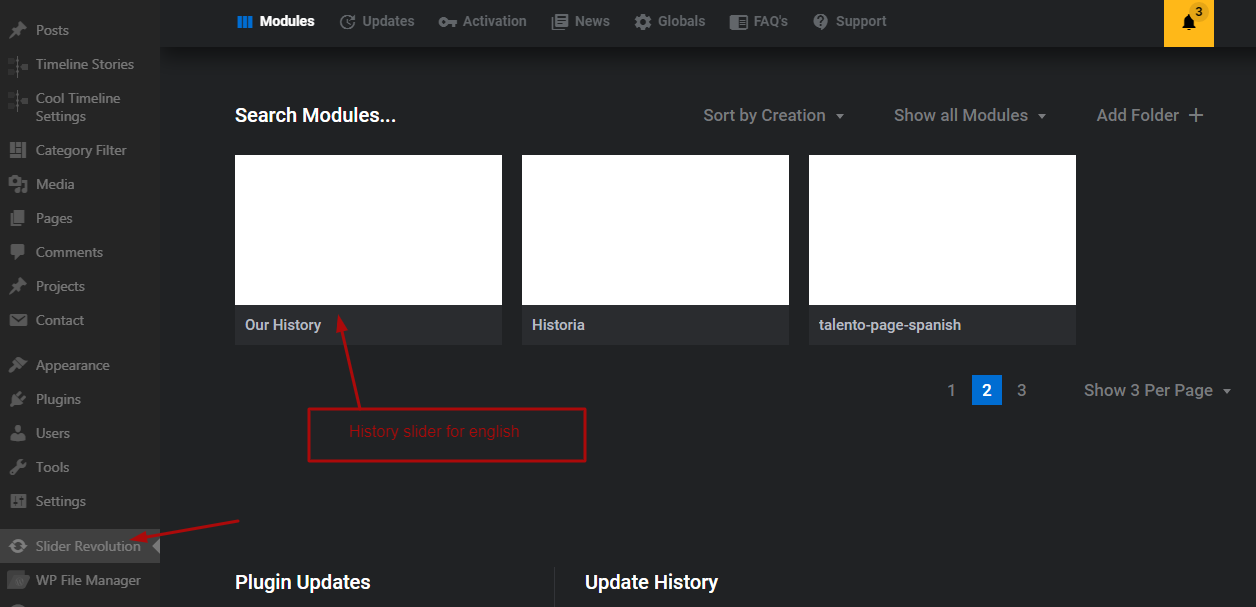
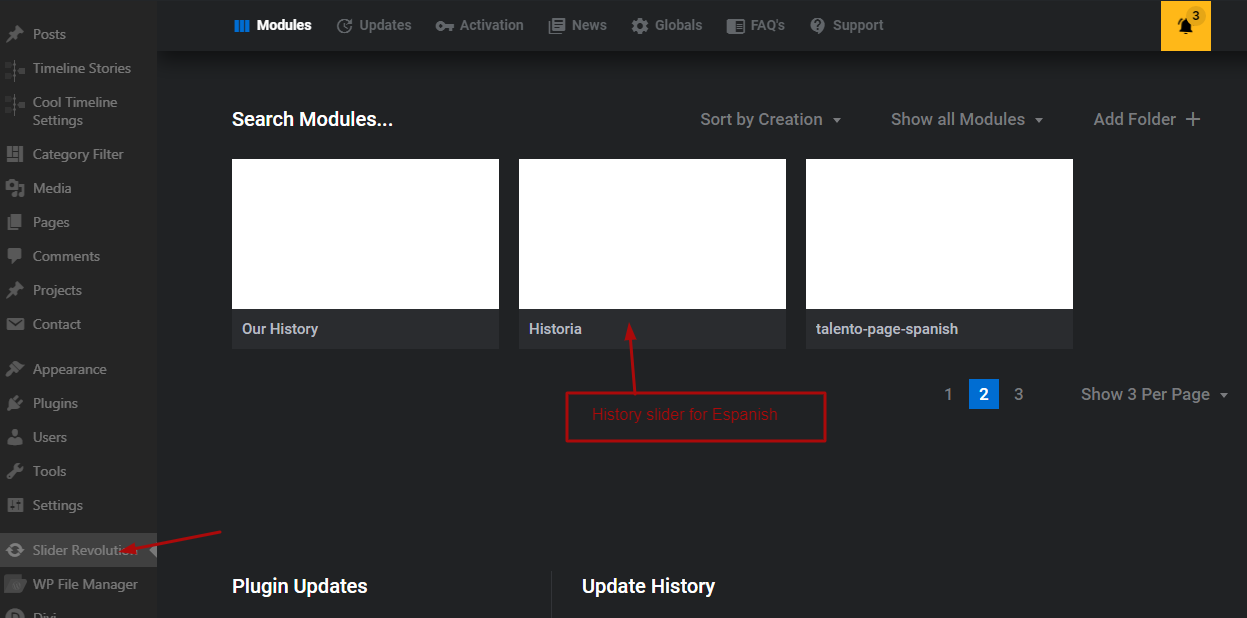
There are different sliders for the different languages i.e. english and spanish
1. Configuration: How to set revolution slider?
2. Go to revolution slider ( Please refer screenshot)
3. Click on New blank module to add new slider.


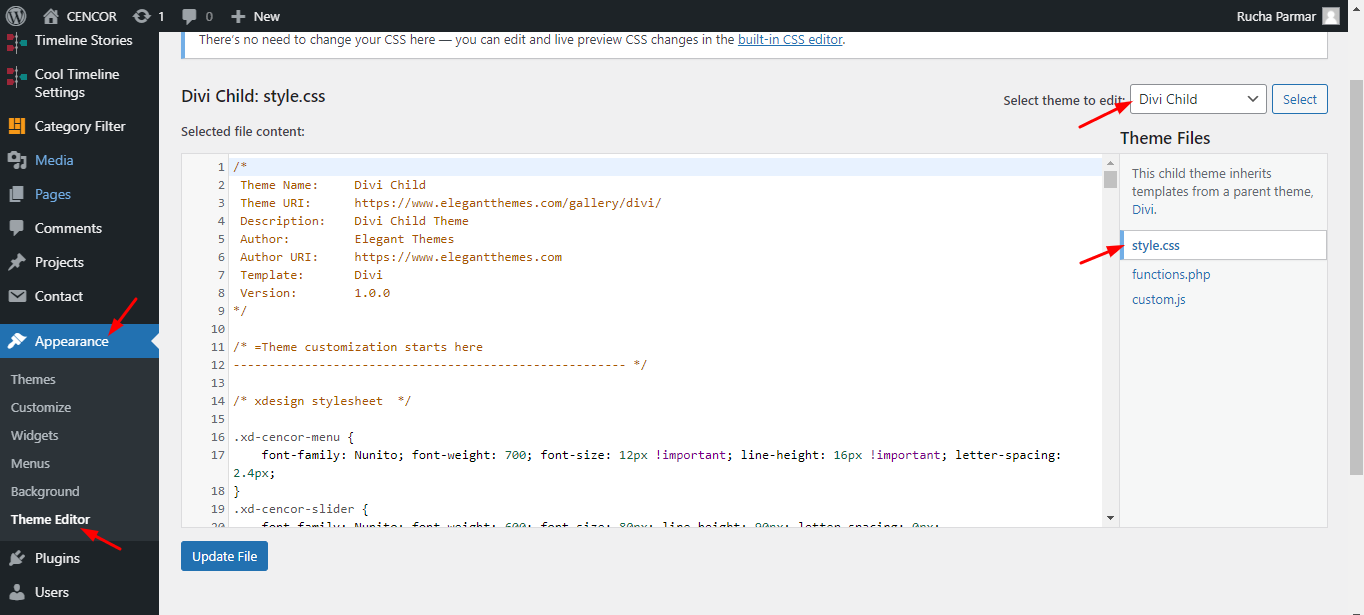
How to create divi child theme?
- Create new folder for the child theme inside themes folder.
- Create style.css file for the child theme for customization of css.
- Create function.php, footer.php and header.php files if there any customization.
- Save the changes.

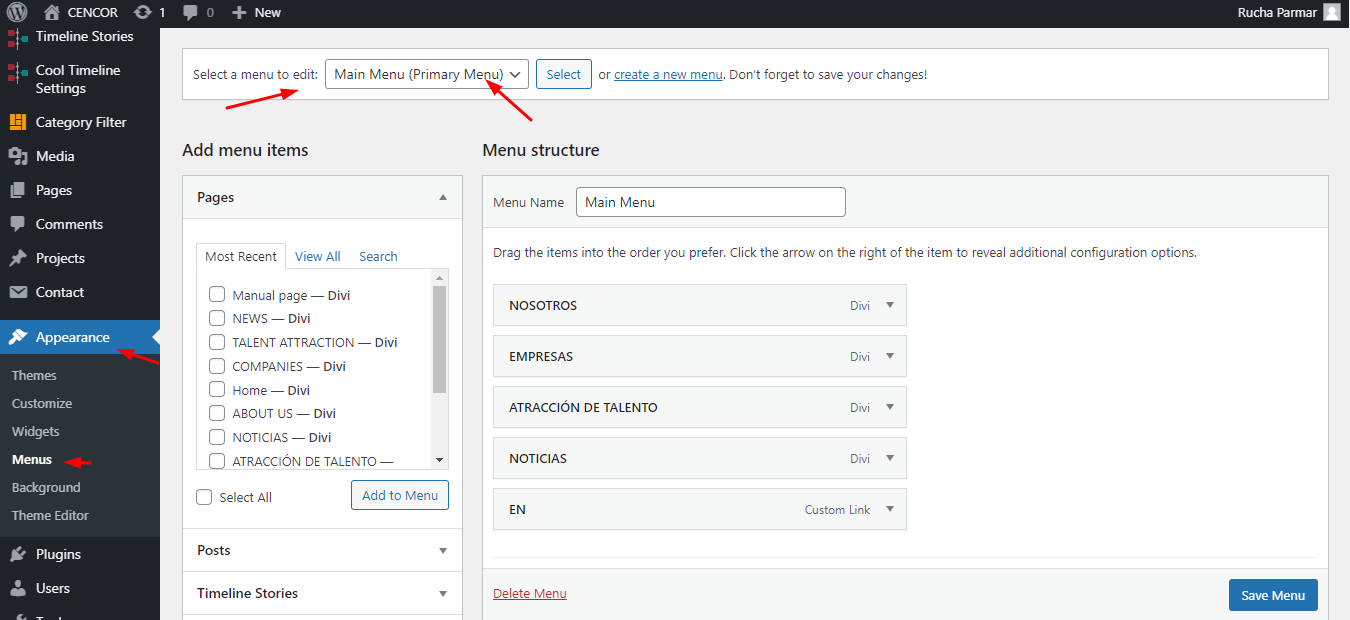
Header customization and menus
- Steps to add menus (Please refer screenshot)
- Go to admin –> Appearance –> Menus
- Select the primary main menu for spanish and main menu english for english.
- Save the changes.

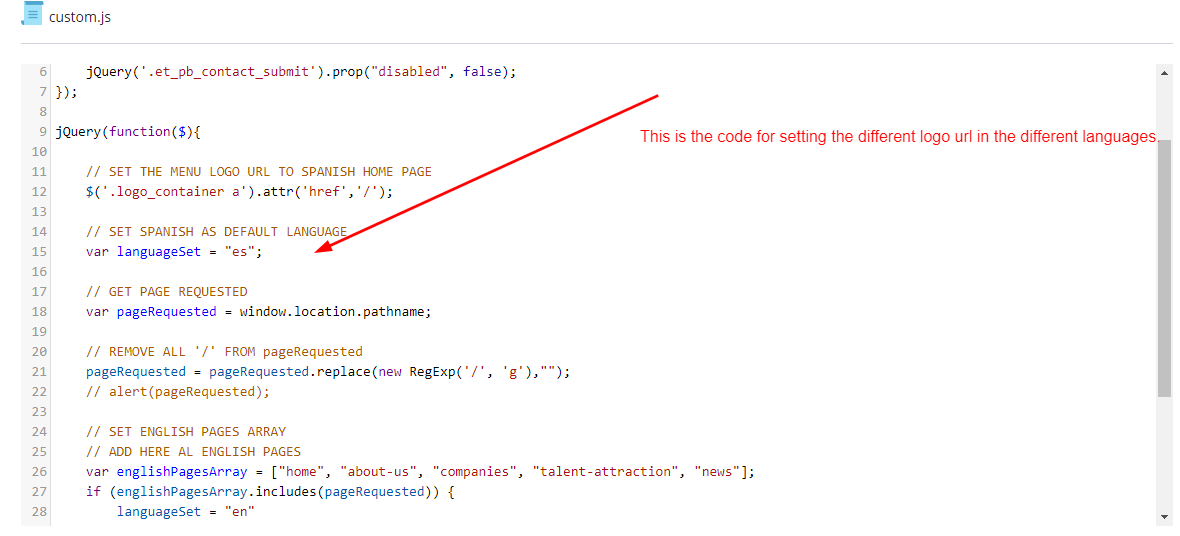
Set different logo url for the different languages.
- We have set default logo url for the spanish pages.
- We have set English homepage url for the english pages.
- Code customization in divi child theme’s custom.js file (From line no. 9 to 38)

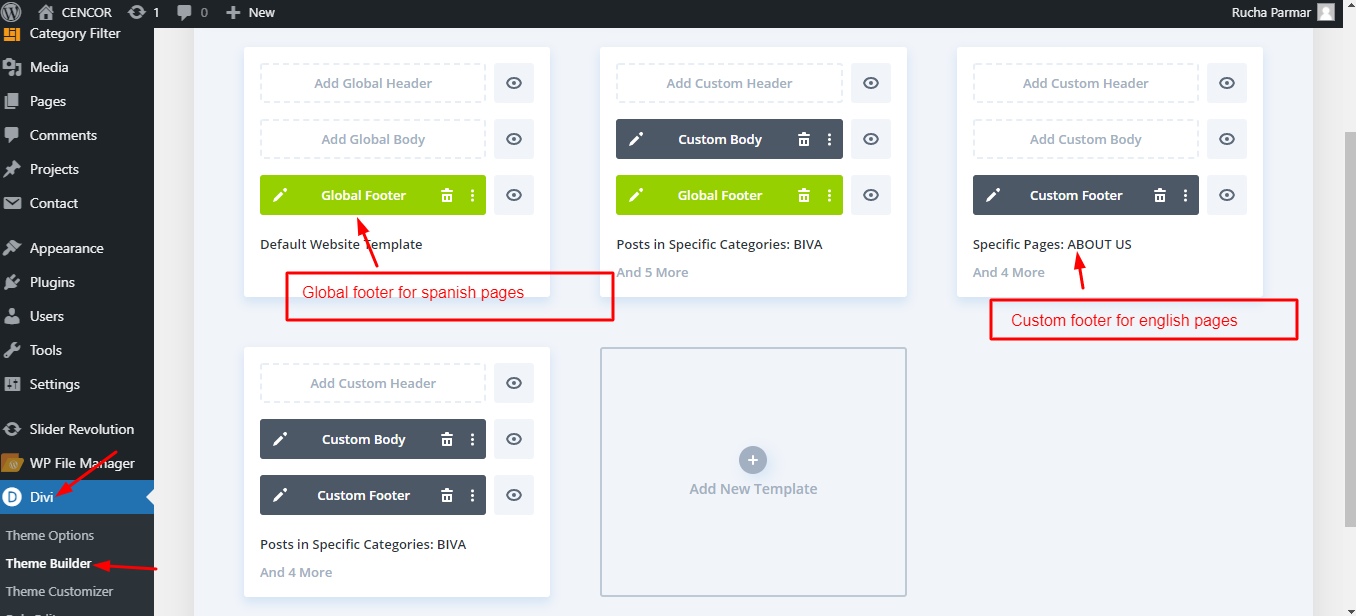
Footer customization
- We have created the templates for the footer
- Global footer template is for spanish pages
- Custom footer template is for english pages
- Go to admin –> Divi–> Theme builder –> footer template. (Please refer screenshot)

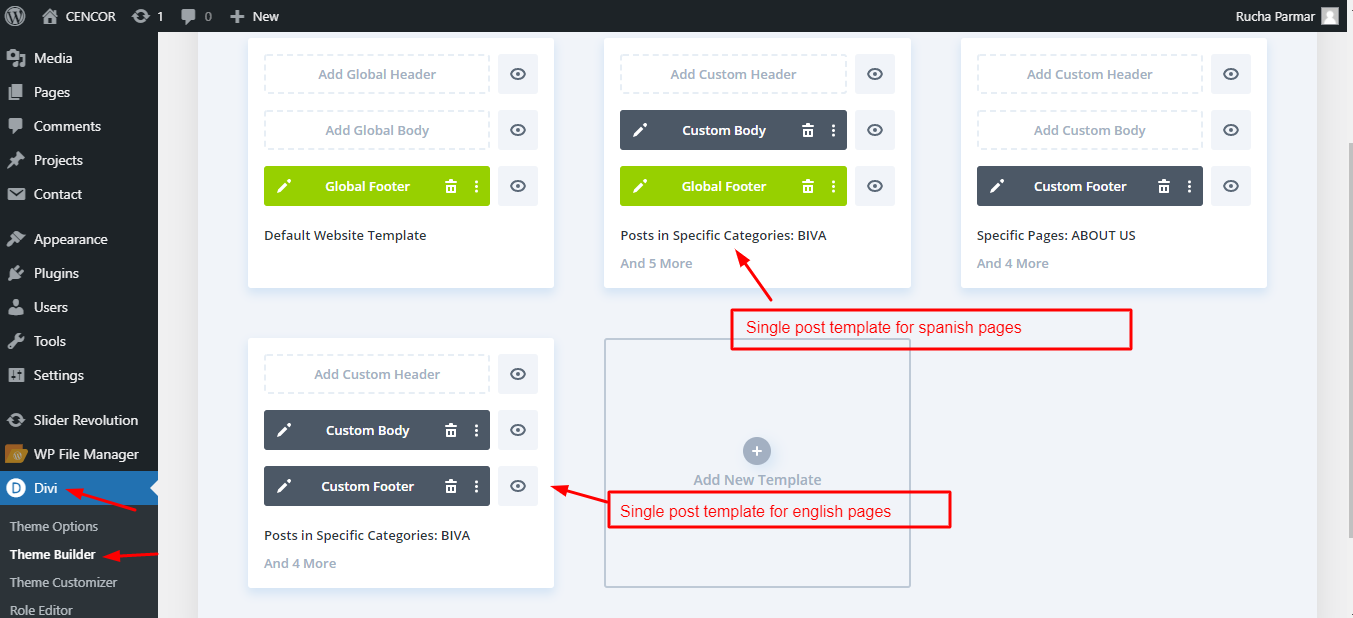
Single post page customization
- We have created the templates for the single post page.
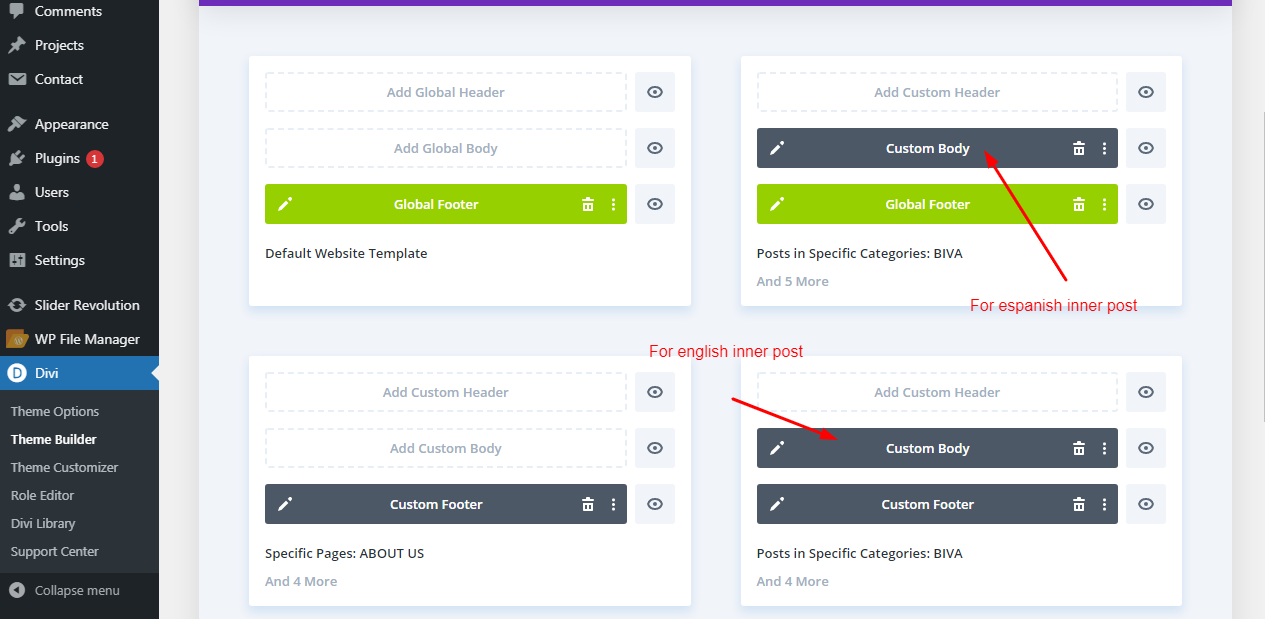
- Global post template is for spanish pages
- Custom post template is for english pages
- Go to admin –> Divi–> Theme builder –> post template. (Please refer screenshot)

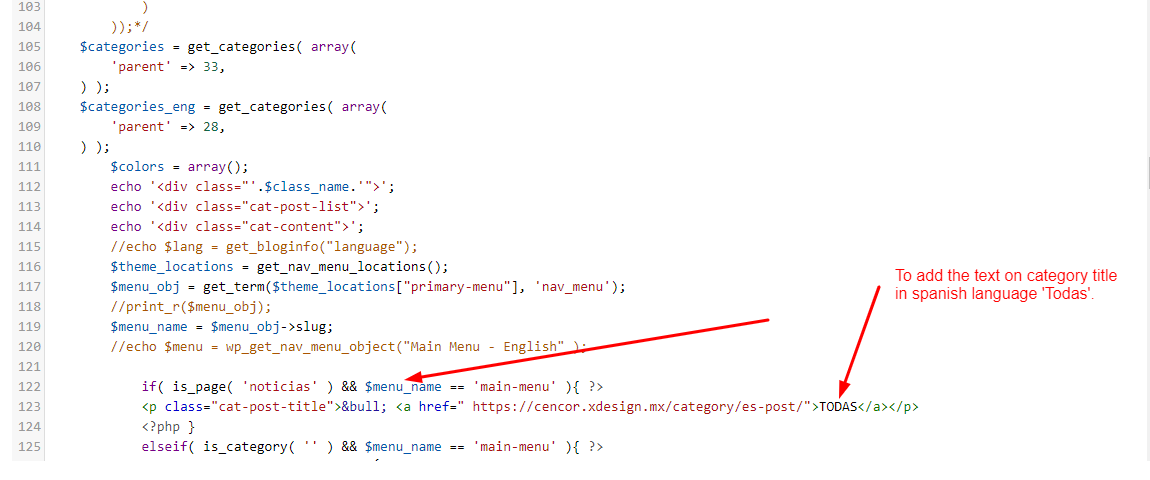
News page customization:-
Text change from ALL to TODAS:
- The Categorywise posts displayed on the news page with the help of functionality as shown below points.
- Text changed for text ALL to TODAS.
- Code customization in got to theme/divi-child-theme –> function.php
- For english Category title go to function.php edit/add the line no. 122 to 135.
- For spanish Category title go to function.php edit/add the line no. 136 to 149.


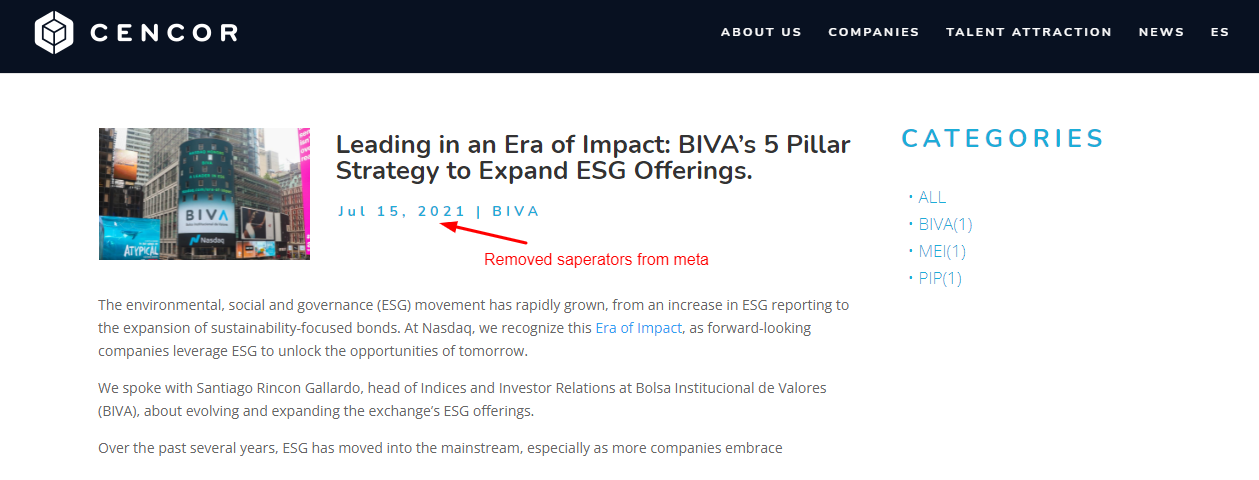
Post meta saperators in blog page & inner blog in both languages.
- The Categorywise posts displayed on the news page with the help of category ajax filter plugin.
- There is post date displayed on the post in english.
- Month display in spanish for spanish page.
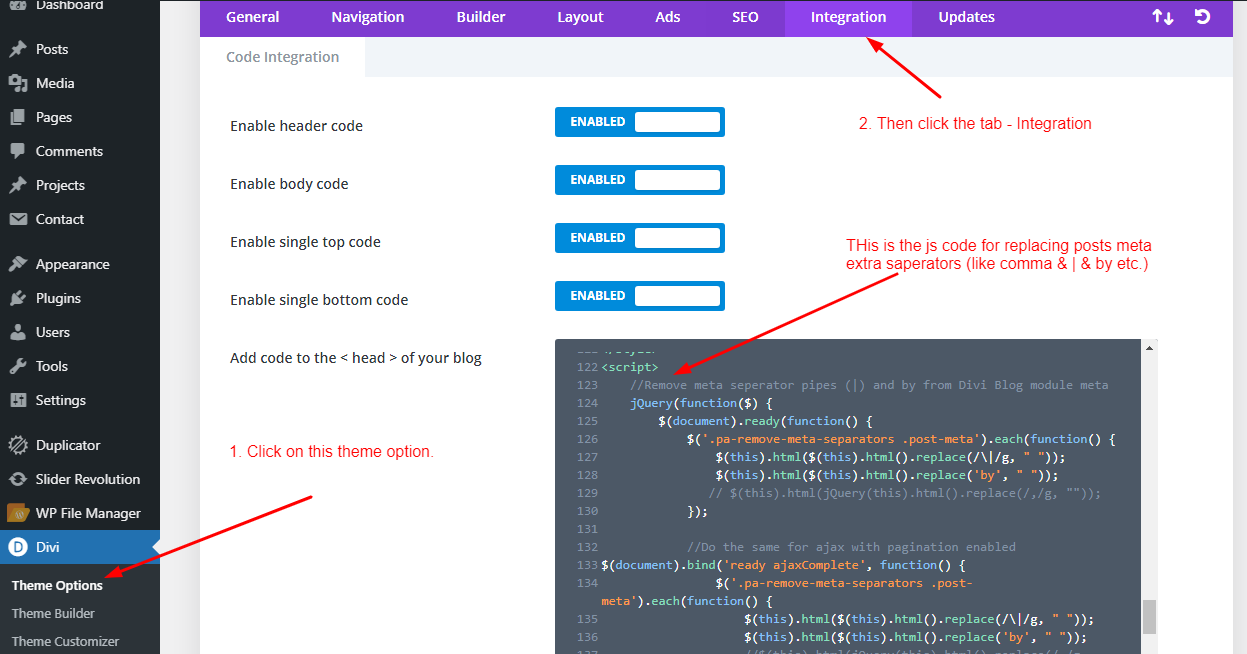
- Code customization in folder plugin –> category-ajax-filter –> includes –> layouts –> post –> post-layout3.php
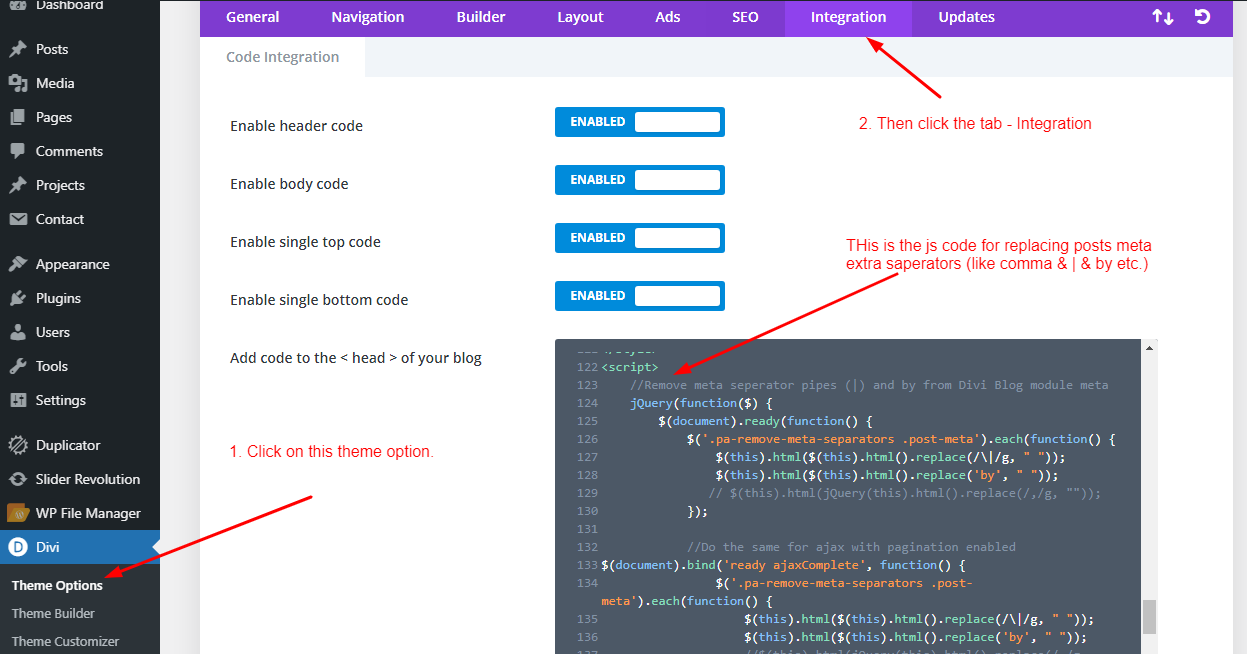
- Code Customization Go to Divi theme builder – Integration – in the head tag – line no. 123 to 141 (Also refer the screenshots below.)


Timeline History – Slider Revolution
There are different sliders for the different languages i.e. English and Spanish
1. Configuration: How to set Timeline history in revolution slider?
2. Go to revolution slider ( Please refer to screenshot)
3. Click on the New blank module to add a new slider.


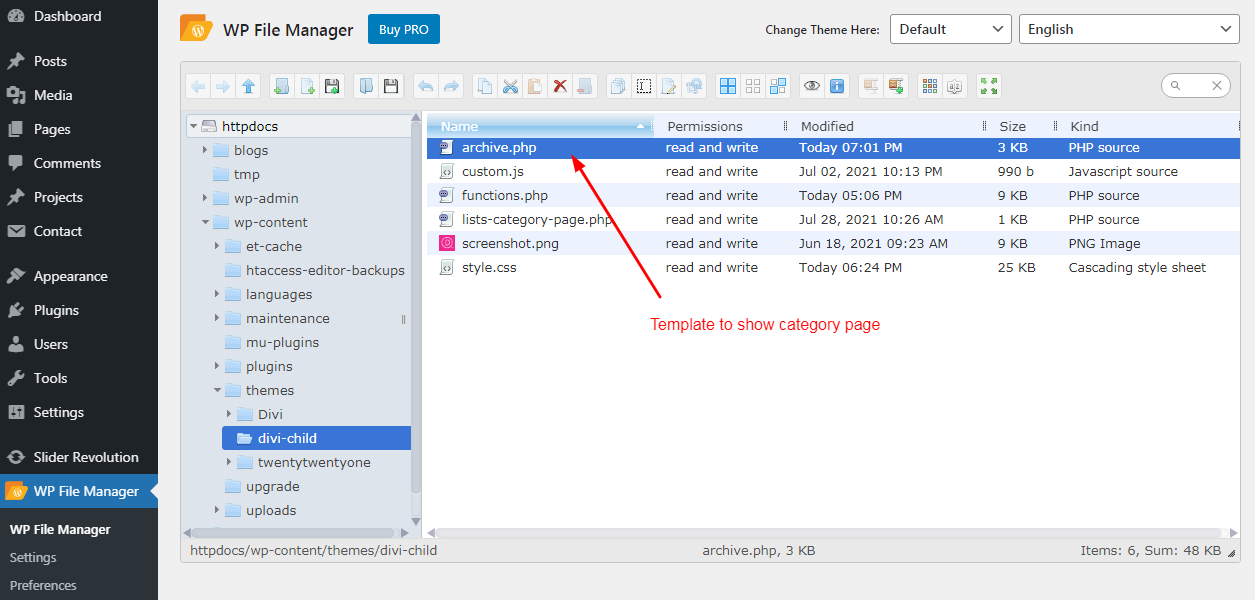
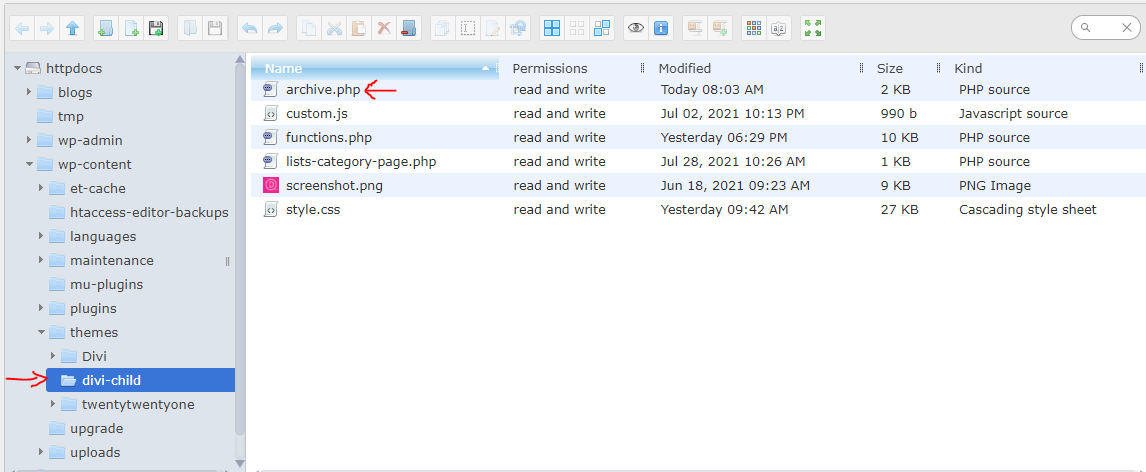
How did we create categories template?
– Go to Divi child folder
– Created a file called archive.php

Customizing/Adding category Sidebar – Noticias/News Blog post & inner blog post pages
There are different inner blog posts option for the different languages (i.e. English and Spanish)
1. Configuration: How to set create category sidebar in blog inner posts?
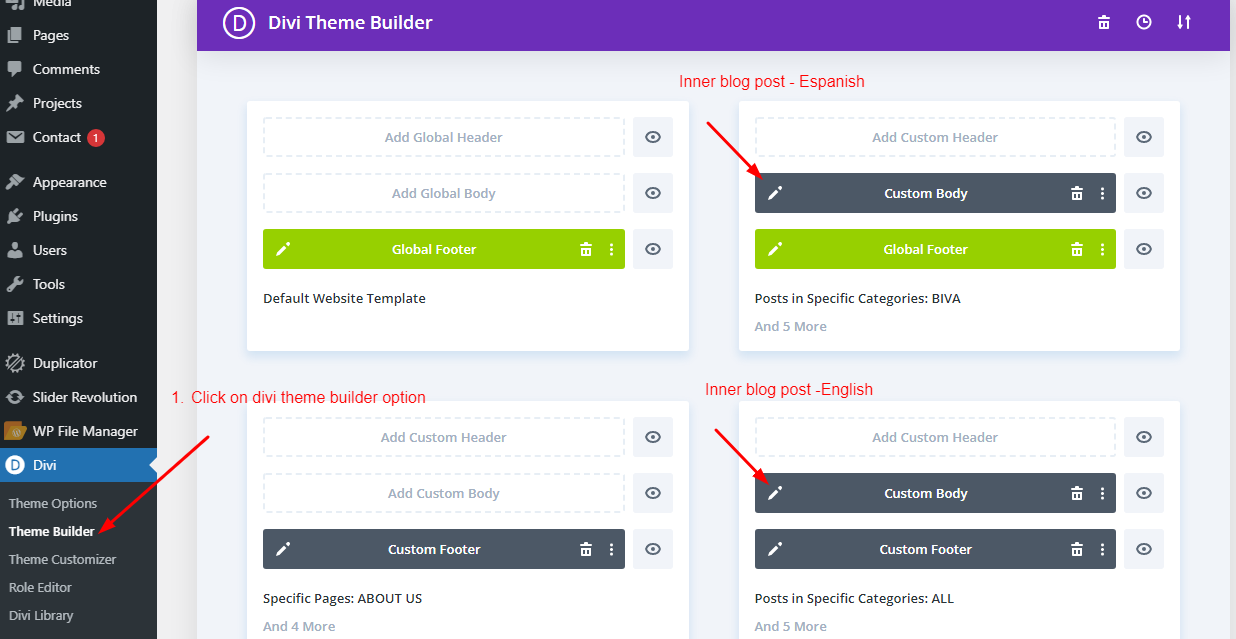
2. Go to Divi theme Builder setting ( Please refer to screenshot)
3. Click on the right side of custom body option. ( Please refer to screenshot)
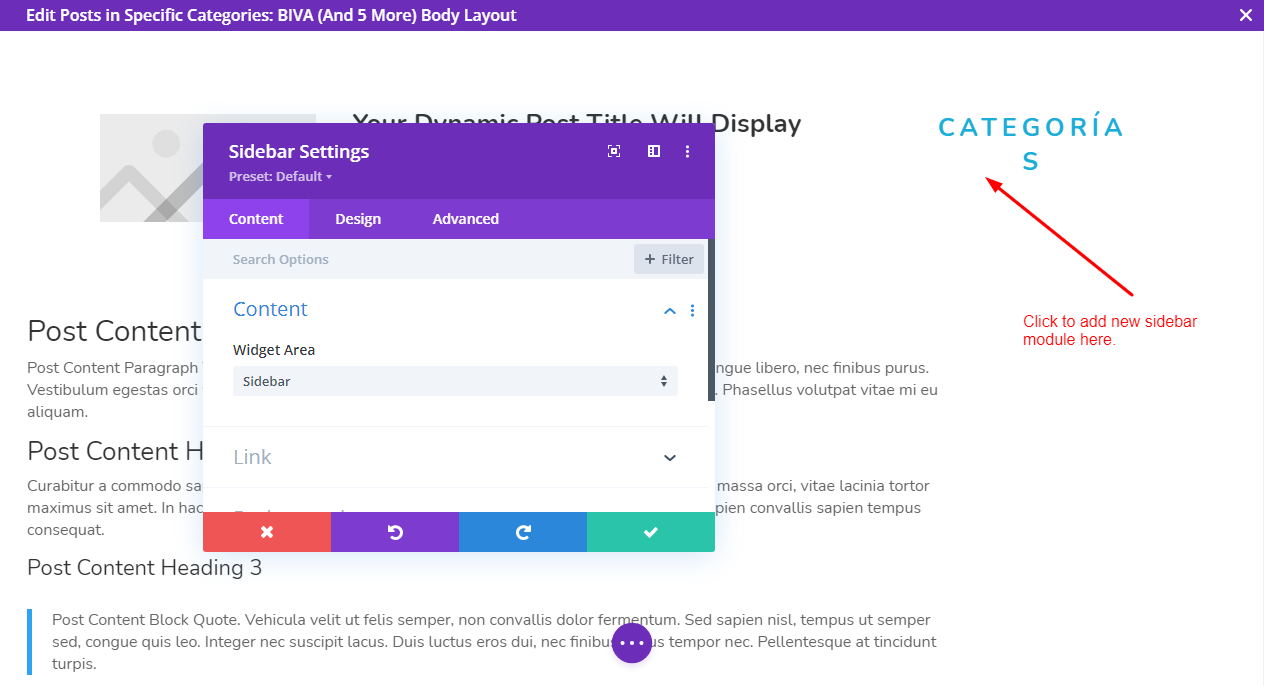
4. inside of custom body option you can add sidebar module. ( Please refer to screenshot 2)
5. Configuration: How to set category sidebar in both languages (i.e. English and Spanish) using functionality?
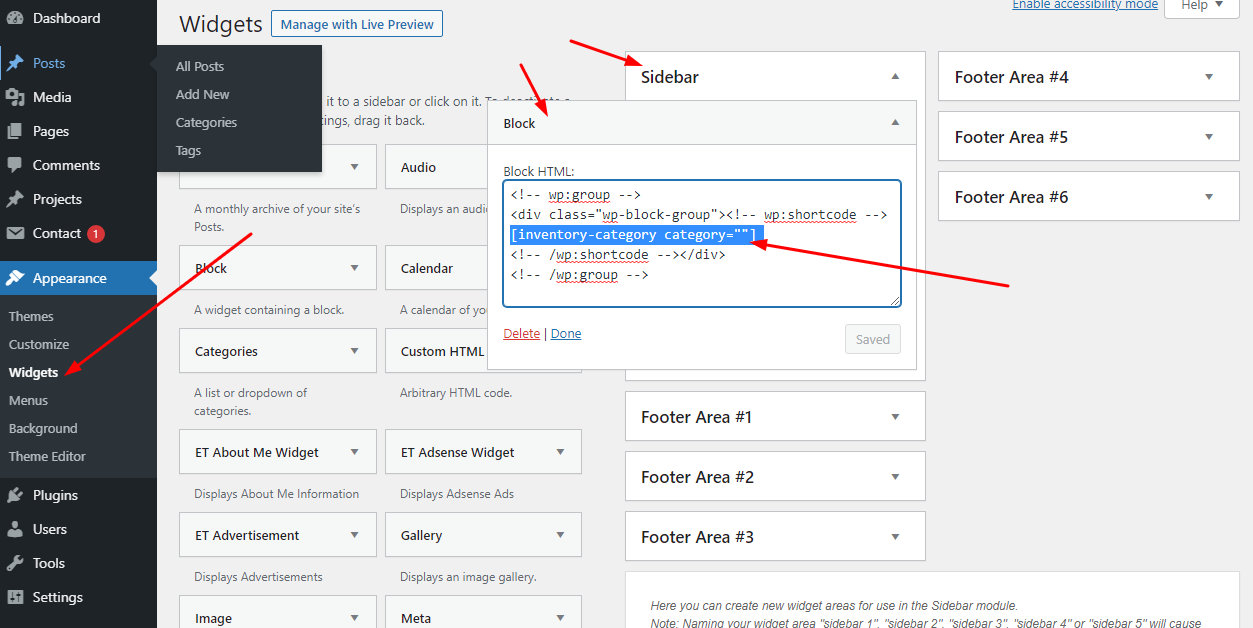
6. Go to the Divi-child theme – function.php ( Please refer to screenshot 2)
I). In function.php there is code for displaying English& Spanish category – ( Please refer to screenshot 2)
II). In function.php line no:- 82 you can find the code of displaying categories for English/Spanish.
III). In function.php line no 151 & 201 code to show the category in specific pages wise like (news/noticias posts page & category page)
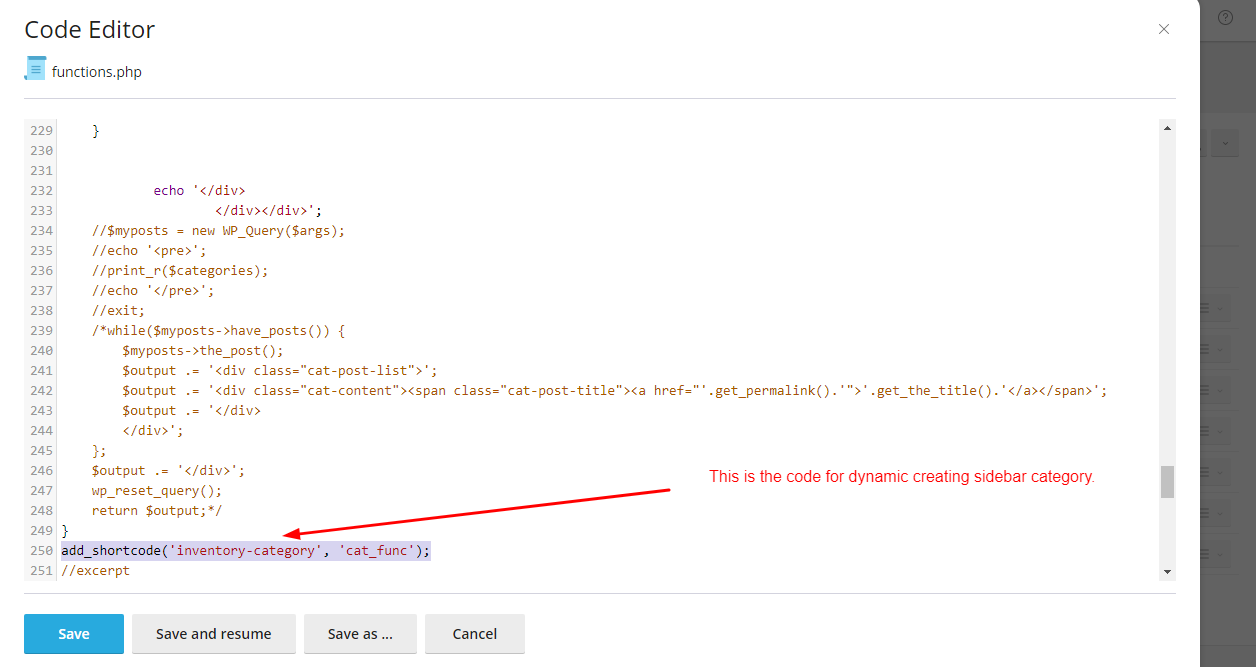
IV). In function.php line no 250 there is a code to create a shortcode for category displaying all categories ( Please refer screenshot 3 for shortcode category displaying)
V). In the last screenshot is showing all categories in sidebar (Spanish/English)
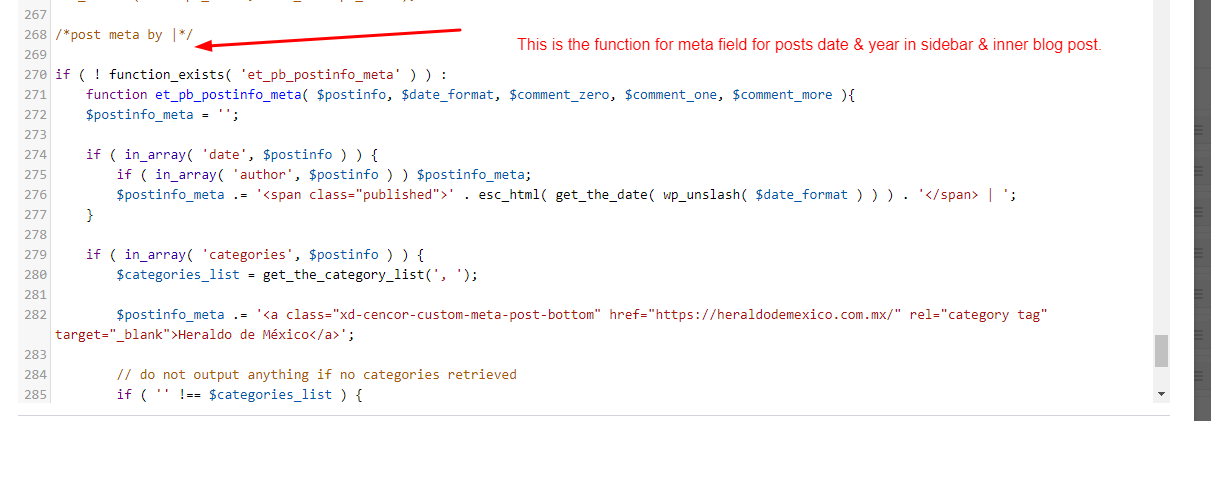
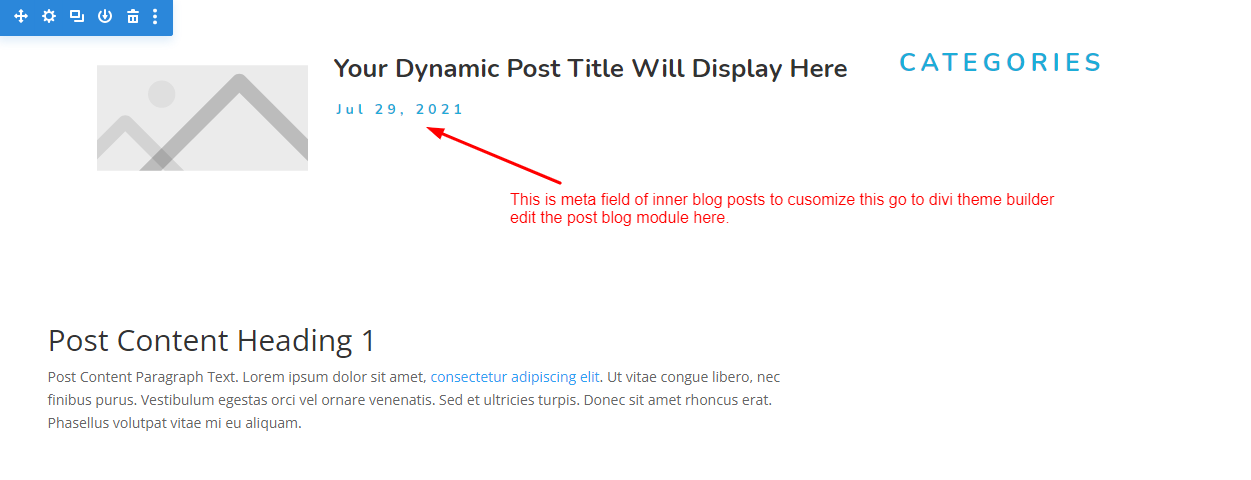
6. Configuration: How to set posts meta date & year in both languages (i.e. English and Spanish) using functionality fucntion.php? (Please refer for screenshot-6)
I). To create the post meta field Go to the Divi-child theme – function.php line no. 270 to 290 (Spanish/English)
II). To create the post meta field Go to the Divi theme builder (Refer screenshot no. 7 for both languages – Spanish/English)